Was ist ein E-Mail Preheader, und wie verbessert er Ihre Öffnungsrate? 📬
Ein entscheidender Einfluss auf die Öffnungsrate hat neben dem Betreff und dem Versandzeitpunkt auch der Vorschautext des Newsletters. Und trotzdem, während Sie sich dem Betreff noch mit Liebe widmen, wird dem Preheader oft nur wenig Aufmerksamkeit geschenkt. Wie Sie künftig Ihre Preheader so formulieren, dass Ihre Newsletter auch gelesen werden, erklären wir Ihnen in diesem Blogartikel.

Es gibt unterschiedliche Aspekte, die Auswirkungen auf die Öffnung des Newsletters haben. Einerseits solche, die sich über einen längeren Zeitraum aufbauen, wie die persönliche Erfahrung mit dem Newsletter, bot der Newsletter jeweils Mehrwert, ist das Lesen des Newsletters zur Gewohnheit geworden und wie ist die Beziehung zur Marke.
Andererseits gibt es andere Aspekte, die man mit jedem neuen Newsletter-Versand wieder besser oder schlechter machen kann:
- Betreff (oder Subject)
- Preview-Text des Newsletters (Preheader)
- Zeitpunkt des Versands
Diese Faktoren haben einen grossen Einfluss auf die Öffnungsrate von einem Newsletter zum Nächsten. Der E-Mail-Preview-Text ist damit ein gewichtiger Stellhebel für den Erfolg Ihres Newsletter-Marketing. 🚀
Inhaltsverzeichnis
🤔 Was ist ein Preheader oder E-Mail-Preview-Text?
🧠 Wie erstelle ich einen Preview-Text?
💡 Wie formuliere ich einen guten Preheader?
👉 Unsere Top-Tipps für knackige Preheader
🤔 Was ist ein Preheader oder E-Mail-Preview-Text?
Der Preheader, oftmals auch E-Mail-Preview-Text genannt, ist der kurze Vorschautext, der direkt neben oder unter dem Betreff im E-Mail-Posteingang angezeigt wird. Der E-Mail-Client übernimmt dafür die ersten Zeichen Ihres Newsletters. Oftmals ist dies einfach «Guten Tag Frau xyz, in unserem Newsletter…» oder sogar der nichtssagende technische Hinweis «E-Mail im Browser anzeigen».
Schade, denn damit vergeben Sie eine tolle Chance, den Appetit auf den Inhalt anzuregen.
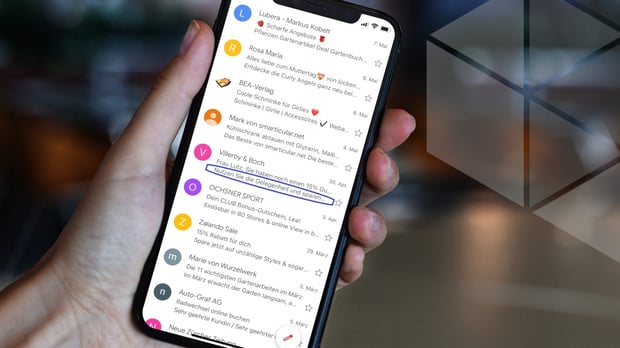
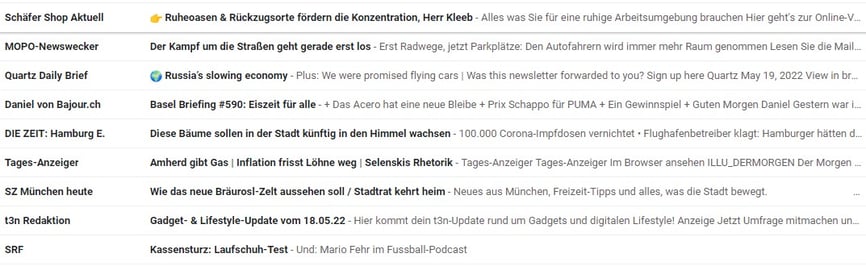
 Die Newsletter der Medienhäuser setzen Preheader sehr unterschiedlich ein – einige sichtbar mit Luft nach oben.
Die Newsletter der Medienhäuser setzen Preheader sehr unterschiedlich ein – einige sichtbar mit Luft nach oben.
Der Preheader wird je nach Mail-Client (Gmail, Outlook, Apple Mail, etc.) und persönlicher Konfiguration unterschiedlich dargestellt. Zudem variiert er zwischen Desktop- und Mobile-Variante.

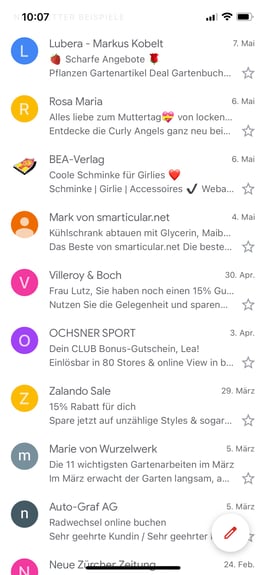
Auf Mobile-Clients erscheint der Preheader unterhalb des Betreffs und sticht damit noch mehr ins Auge.
Übrigens, wenn jemand einen sprachgesteuerten Assistenten wie Alexa oder Siri einsetzt, liest dieser jeweils den Betreff und den Preheader vor.
🧠 Wie erstelle ich einen Preview-Text?
Um Ihrem Newsletter einen Preview-Text mitzugeben, gibt es drei Varianten:
Entweder Sie fügen den Vorschautext sichtbar oberhalb des Headerbildes ein – am besten klein und dezent – unauffällig und doch sehr wichtig. Der E-Mail-Client liest dann diesen Text automatisch aus und zeigt ihn an.
Eine andere Variante ist es, den Preheader im HTML-File «hidden», also ausgeblendet, einzufügen. Hier der entsprechende HTML-Codeschnipsel dazu:
<div style="display: none !important; mso-hide:all; font-size:0; max-height:0; line-height:0; visibility: hidden; opacity: 0; color: transparent; height: 0; width: 0;">Hier steht ein unsichtbarer Preheader-Text./>div
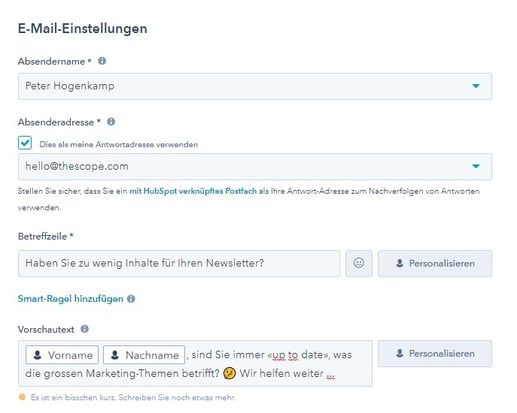
Professionelle E-Mail-Marketing-Software-Lösungen bieten ein dediziertes Feld dafür an. Es findet sich meist in der Eingabemaske unter dem Betreff-Feld (Subject) und heisst Preheader, Preview-Text oder Vorschautext. Geben Sie dort Ihren smart getexteten Appetitmacher ein. 😋 Mit diesem Feld gibt Ihre Software den Preheader ebenfalls «hidden» der E-Mail-Nachricht mit auf den Weg.

Bei HubSpot stehen für den Preheader 140 Zeichen zur Verfügung. Sogar Personalisierung ist im Preheader möglich.
💡 Wie formuliere ich einen guten Preheader?
Seien Sie sich einer Tatsache bewusst: Während die meisten von Ihnen vermutlich nur einen Newsletter versenden, erhalten Ihre Empfänger:innen jeden Tag diverse, womöglich sogar mehrere Dutzend Newsletter, die sie vermutlich nicht alle öffnen werden. Betreff und Preheader geben Ihren Leser:innen die Chance, mehr über Ihren Newsletter zu erfahren, bevor sie ihn öffnen.
Deswegen gehören Betreff und Preview-Text untrennbar zusammen: Sie werden zusammen ausgegeben und müssen daher auch zusammen getextet werden. Der Preview-Text soll dabei den Betreff ergänzen und nicht nochmal das Gleiche in anderen Worten wiedergeben. Der Preheader bietet Platz für die Zusammenfassung des E-Mail-Inhalts. Er soll die Inhalte anteasern und Lust auf die Lektüre machen.
👉 Unsere Top-Tipps für knackige Preheader
- Ergänzung zum Betreff – nicht das gleiche nochmals erwähnen
- Eine Handlungsaufforderung («Call to action») einfügen – z. B. «erfahren Sie», «öffnen Sie jetzt», «profitieren Sie!»
- Neugierig auf den Inhalt machen
- Das Wichtigste zuerst
- 50 bis max. 130 Zeichen lang – das Wichtigste in den ersten 35 Zeichen
So können Sie noch mehr Aufmerksamkeit erzielen: - Emojis 💡 erregen Aufmerksamkeit und können Emotionen effizienter vermitteln als Worte 🚀. Emojis können bspw. auch wie Aufzählungszeichen zwischen die einzelnen Inhaltspunkte gesetzt werden. Oder am Schluss eines kurzen Preview-Textes.
- Personalisierungen können Ihre Öffnungsrate markant erhöhen. Der Einsatz im Preheader ist weniger aggressiv als im Betreff.
Bei B2C-Newslettern und E-Commerce funktionieren auch diese sehr gut: - Wenn Ihr Newsletter einen Rabatt beinhaltet, teasern Sie diesen im Preheader und nicht im Betreff an.
- Vermitteln Sie Dringlichkeit, indem Sie den Leser:innen ein auslaufendes Angebot unterbreiten (FOMO «fear of missing out»), wie beispielsweise «Löse schnell deinen Gutschein ein», «die Zeit wird knapp», «nur heute im Sale».

Zu beachten gilt ausserdem, wie auch der Screenshot schön zeigt:
Auf dem Desktop werden Betreff und Preheader oft hintereinandergestellt und nach einer Zeile abgeschnitten. Je länger der Betreff, desto weniger Platz steht also für den Preheader zur Verfügung. Und: Die Anzahl angezeigter Zeichen hängt von der Bildschirmauflösung der Empfängerin ab.
In den meisten Mail-Clients auf dem Smartphone wird der Preheader in einer oder zwei neue Zeilen unterhalb des Betreffs angezeigt, womit die Länge des Betreffs keinen Einfluss auf die dargestellte Länge des Preheaders hat. Es stehen in der Regel in der mobilen Ansicht 30 bis 55 Zeichen zur Verfügung.
Schauen Sie sich also die Statistik Ihrer letzten Newsletter an und analysieren, ob Ihr Newsletter mehr Desktop- oder Mobile-Öffnungen aufweist und richten Sie sich beim Texten danach.
Wenn der Preview-Text zu kurz ist, übernehmen gewisse Mail-Clients automatisch auch noch den Anfang des Mail-Text – womit wir wieder beim «E-Mail im Browser anzeigen» oder «Guten Tag» sind. Es ist also durchaus sinnvoll, einen eher 100 Zeichen langen Preheader zu texten, mit dem Wichtigsten am Anfang. Oder einen kurzen Preheader mit einem Emoji abzuschliessen.
Ich hoffe, Sie haben viele Inspirationen für Ihre nächsten Preheader erhalten. Wie immer beim E-Mail-Marketing zeigt sich die Liebe auch im Detail.
Wenn Sie mehr wissen wollen, lesen Sie auch unseren Guide zum Newsletter-Marketing mit vielen wertvollen Praxis-Tipps:
E-BOOK

Ultimativer Guide für erfolgreiches Newsletter-Marketing
Unser Guide fasst alles zusammen, was Sie über zeitgemässes Newsletter-Marketing wissen müssen. Sie erhalten konkrete Tipps und Tricks sowie praxiserprobtes Wissen von den Newsletter-Spezialisten von Scope für Ihren B2C- oder B2B-Newsletter.
Topics: Newsletter und E-Mail

